1.簡(jiǎn)化手機(jī)網(wǎng)站操作
關(guān)于新頁(yè)面的打開方式��,最好采用當(dāng)前頁(yè)面顯示的方式來(lái)設(shè)計(jì)���,以免新窗口造成網(wǎng)站資源占用的負(fù)擔(dān)��,同時(shí)對(duì)于出現(xiàn)網(wǎng)站錯(cuò)誤的現(xiàn)象最好設(shè)置提醒����,讓用戶快速找到頁(yè)面出口進(jìn)行跳轉(zhuǎn)�,而不是不斷地進(jìn)行返回操作。
 手機(jī)網(wǎng)站建設(shè)" style="color: rgb(49, 49, 46); font-family: "Helvetica Neue", Helvetica, "Hiragino Sans GB", "Microsoft YaHei", Arial, sans-serif; text-align: center; white-space: normal; widows: 1;"/>
手機(jī)網(wǎng)站建設(shè)" style="color: rgb(49, 49, 46); font-family: "Helvetica Neue", Helvetica, "Hiragino Sans GB", "Microsoft YaHei", Arial, sans-serif; text-align: center; white-space: normal; widows: 1;"/>
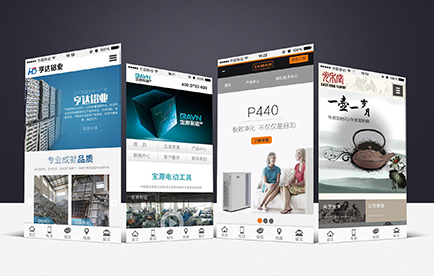
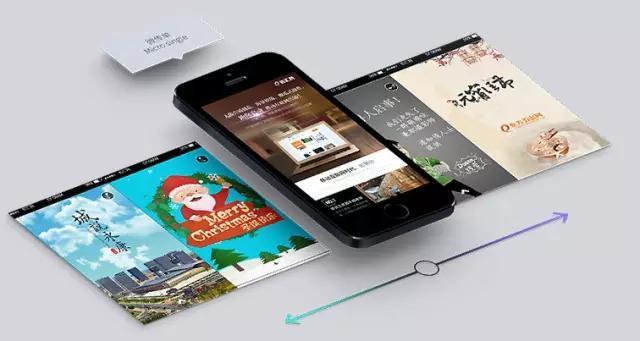
2.視覺效果好的網(wǎng)站界面
由于用戶在瀏覽手機(jī)網(wǎng)站時(shí)�����,隨著屏幕大小��、手機(jī)型號(hào)的不同出現(xiàn)分辨率的差異��,除了采用當(dāng)前流行的響應(yīng)式網(wǎng)站設(shè)計(jì)改善差異現(xiàn)象之外��,還可通過(guò)網(wǎng)站主題色彩的優(yōu)勢(shì)來(lái)彌補(bǔ)用戶視覺體驗(yàn)上的缺失��,選擇清新協(xié)調(diào)的顏色作為網(wǎng)站的主色調(diào)��,吸引用戶眼球���。
 手機(jī)網(wǎng)站建設(shè)" style="color: rgb(49, 49, 46); font-family: "Helvetica Neue", Helvetica, "Hiragino Sans GB", "Microsoft YaHei", Arial, sans-serif; text-align: center; white-space: normal; widows: 1;"/>
手機(jī)網(wǎng)站建設(shè)" style="color: rgb(49, 49, 46); font-family: "Helvetica Neue", Helvetica, "Hiragino Sans GB", "Microsoft YaHei", Arial, sans-serif; text-align: center; white-space: normal; widows: 1;"/>
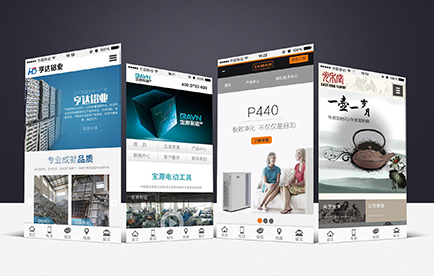
3.網(wǎng)站要足夠簡(jiǎn)潔
一般來(lái)說(shuō)��,手機(jī)網(wǎng)站在用戶下載和瀏覽時(shí)要比PC端網(wǎng)站的速度慢得多�,頁(yè)面東西太復(fù)雜,會(huì)耗掉用戶等待網(wǎng)站加載的耐心�����,尤其是導(dǎo)航欄要簡(jiǎn)短清晰����,能夠快速地指引用戶瀏覽網(wǎng)站的深層信息,以及方便用戶聯(lián)系網(wǎng)站客服的界面����。對(duì)于網(wǎng)站內(nèi)容來(lái)說(shuō),簡(jiǎn)潔突出重點(diǎn)就好�����,所謂的內(nèi)容越豐富越好已不適用于手機(jī)網(wǎng)站了�。
 手機(jī)網(wǎng)站建設(shè)" style="color: rgb(49, 49, 46); font-family: "Helvetica Neue", Helvetica, "Hiragino Sans GB", "Microsoft YaHei", Arial, sans-serif; text-align: center; white-space: normal; widows: 1;"/>
手機(jī)網(wǎng)站建設(shè)" style="color: rgb(49, 49, 46); font-family: "Helvetica Neue", Helvetica, "Hiragino Sans GB", "Microsoft YaHei", Arial, sans-serif; text-align: center; white-space: normal; widows: 1;"/>
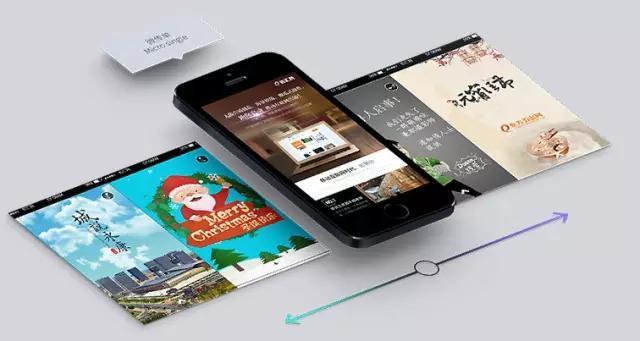
4.手機(jī)網(wǎng)站圖片要適配設(shè)置
從手機(jī)上瀏覽網(wǎng)站必然沒有那么方便,操作也不如PC端靈活自如��,前面也說(shuō)到了使用網(wǎng)站設(shè)計(jì)技術(shù)可以解決網(wǎng)站適應(yīng)屏幕的問(wèn)題����,網(wǎng)站圖片也不例外,但為了用戶能將頁(yè)面使用圖片的地方看得更加清晰�����,可采用整站縮放的模式���,而不是用戶點(diǎn)擊單張圖片的縮放模式���,在這方面做得比較好的手機(jī)網(wǎng)站有站長(zhǎng)工具,值得借鑒��。當(dāng)然�����,手機(jī)網(wǎng)站能少用圖片是最好的�����。
東方五金網(wǎng)是永武縉最大的網(wǎng)絡(luò)公司,專注網(wǎng)站建設(shè)15年,為企業(yè)提供營(yíng)銷型網(wǎng)站建設(shè)����、全網(wǎng)營(yíng)銷系統(tǒng)����、手機(jī)網(wǎng)站建設(shè)�、微信托管、企業(yè)郵箱等服務(wù).服務(wù)熱線: 13626790529



 手機(jī)
手機(jī) 手機(jī)
手機(jī) 手機(jī)
手機(jī) 手機(jī)
手機(jī)