- 當(dāng)前位置:
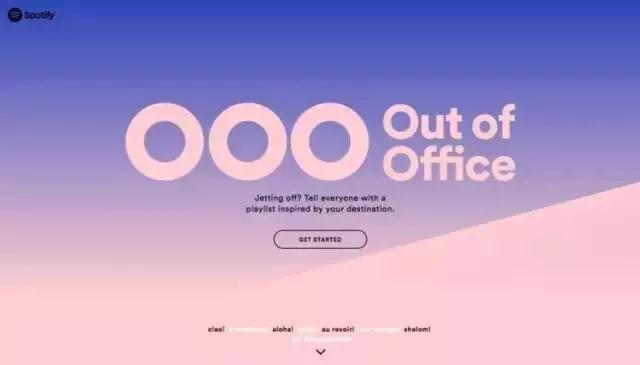
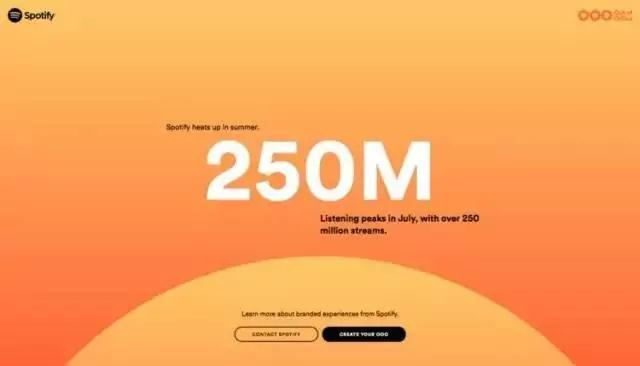
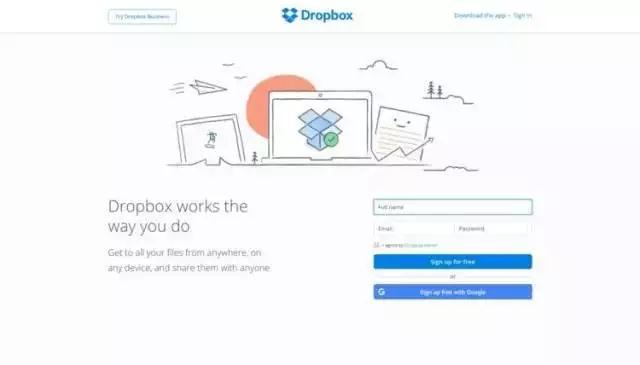
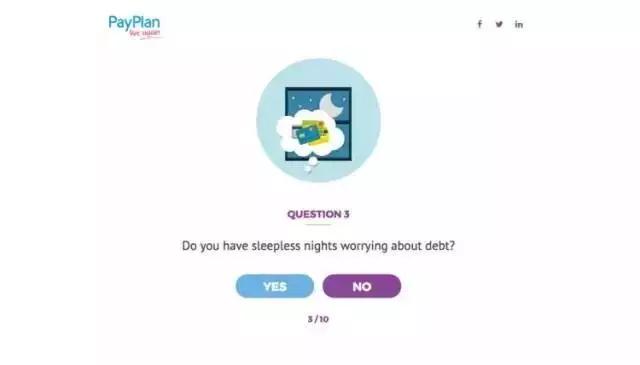
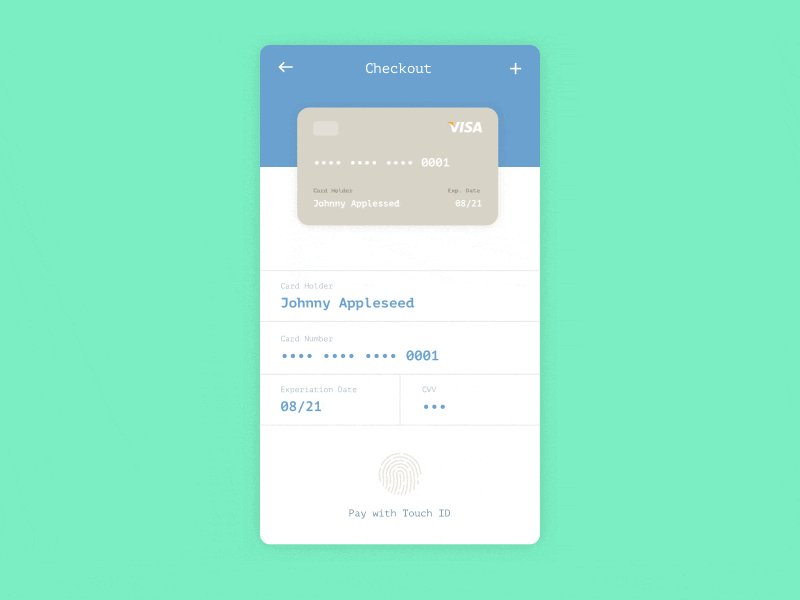
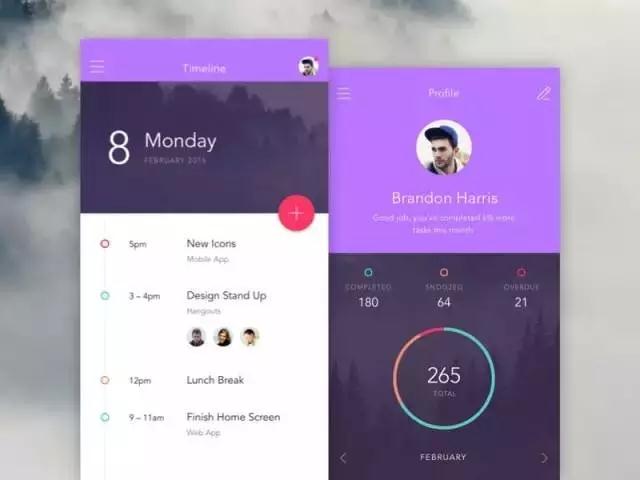
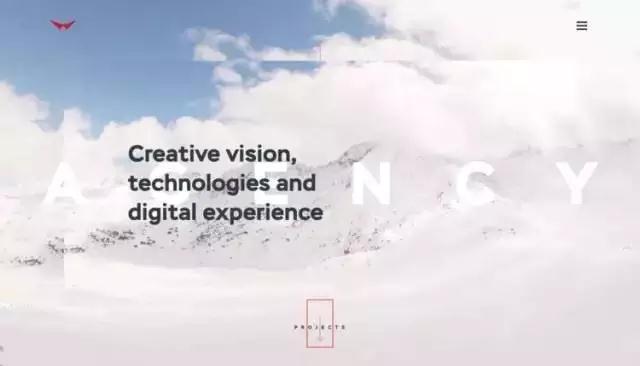
你不想錯(cuò)過(guò)的10個(gè)2017年UI設(shè)計(jì)流行趨勢(shì)
發(fā)布時(shí)間:2016-12-26 12:00:00
聯(lián)系我們
Contact Us
關(guān)注
永康市東方五金電子商務(wù)有限公司
版權(quán)所有:永康市東方五金電子商務(wù)有限公司
浙B2-20050229-4
浙公網(wǎng)安備 33078402100348號(hào)
設(shè)計(jì)支持:東方五金網(wǎng)技術(shù)支持:東方五金網(wǎng)


掃碼立即聯(lián)系我們